
Previous

Next
Home > Running a Demonstration App... > Modifying a Demonstration A... > Editing a Demonstration App...
 Previous |
 Next |
There are two ways to edit a demonstration application:
From the Demonstration Applications page, click Edit next to the desired application.
If you are running an application, click Application on the Developer toolbar.
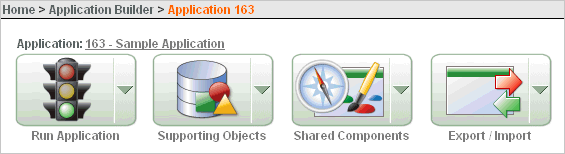
The Application home page appears. The application ID and application name display at the top of the page.

You can run the current application, edit supporting objects, create shared components, or export and import information by clicking one of the following:
Run Application submits the pages in the current application to the Application Express engine to render viewable HTML. See "How the Application Express Engine Renders and Processes Pages".
Supporting Objects links to the Supporting Objects page. See "How to Create a Packaged Application".
Shared Components links to a list of shared components and user interface controls that can display or be applied on every page within an application. See "Working with Shared Components".
Export/Import links you to the Export/Import Wizard. Use this wizard to import and export an entire application and related files such as cascading style sheets, images, static files, script files, themes, user interface defaults, and workspace users. See "Exporting an Application and Related Files".
The pages that make up the application appear on the Application home page. To access a specific page, simply click it. To search for a specific page, enter a case insensitive query for the page title or page number in the Page field and click Go.