
Previous

Next
Home > Working with Application Pages > About the Developer Toolbar
 Previous |
 Next |
The Application Express engine dynamically renders and processes pages based on data stored in database tables. To view a rendered version of your application, you run or submit it to the Application Express engine by clicking the Run icon.
When you run an application from within the development environment, the Developer toolbar appears at the bottom of the page. The Developer toolbar offers a quick way to edit the current page, create a page, region, or page control, view session state, or toggle in and out of Debug mode. You can control whether the Developer toolbar displays by changing the Status attribute on the Edit Definition page.

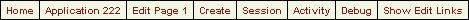
The Developer toolbar consists of the following links:
Home links you to the Workspace home page. See "About the Workspace Home Page".
Application links you to the Application home page. See "Application Builder Concepts".
Edit Page accesses the Page Definition for the current running page. See "About the Page Definition".
Create links to a wizard for creating a page, region, page control (item, button, branch, computation, process, or validation), or a shared control (navigation bar icon, tab, list of values, list, or breadcrumb). See "Building an Application".
Session links you to session state information for the current page. See "Viewing Session State".
Activity links you to the Activity reports page. See "Activity Reports".
Debug toggles the page between Debug and No Debug mode. See "Accessing Debug Mode".
Show Edit Links toggles between Show Edit Links and Hide Edit Links. Clicking Show Edit Links displays a small orange icon next to each editable object on the page. Each icon is orange and contains a triangle with two rules beneath it. Clicking the link displays another window in which to edit the object.