
Previous

Next
Home > Working with Application Pages > Editing Page Attributes > About the Page Attributes Page
 Previous |
 Next |
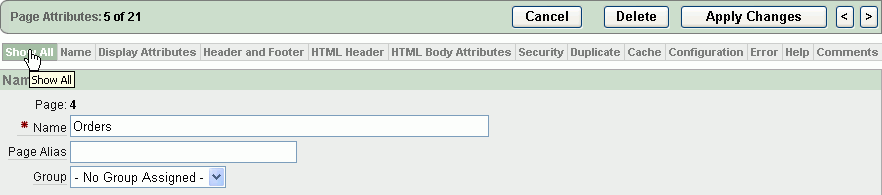
The Page Attribute page is divided into the following sections: Name, Display Attributes, Header and Footer, HTML Header, HTML Body Attributes, Security, Duplicate, Cache, Configuration, Error, Help, and Comments.

You can access these sections by scrolling down the page, or by clicking a navigation button at the top of the page. When you select a button at the top of the page, the selected section appears and all other sections are temporarily hidden. To view all sections of the page, click Show All.
The topics that follow describe the specific sections of the Page Attributes page.
Use these attributes to define general attributes for the current page such as a page name, an optional alphanumeric alias, and associated page groups. Table: Page Attributes: Name describes these attributes.
Page Attributes: Name
| Attributes | Descriptions |
|---|---|
|
Identifies the name of the current page for application developers. This name is used in numerous pages and reports, along with the page number and page title. |
|
|
Enter an alphanumeric alias for this page. This alias must be unique within the current application. For example, if you were working on page 1 of application 100, you could create an alias called f?p=100:home |
|
|
Identify the page group you would like to associate with this page. Page groups do not affect functionality, but help developers manage the pages within an application. To remove a page from a group, select No Group Assigned and click Apply Changes. See Also: "Grouping Pages" |
Use these attributes to define general display attributes for the current page such as the selected page template, standard tab set, title, and cursor focus. Table: Page Attributes: Display Attributes describes these attributes.
Page Attributes: Display Attributes
| Attributes | Descriptions |
|---|---|
|
Select a page template to control the appearance of this page. Making a selection here overrides the default page template defined within the current theme. |
|
|
Select a standard tab set to be used for this page. A standard tab set is associated with a specific page and page number. You can use standard tabs to link users to a specific page. See Also: "Creating Tabs" |
|
|
Enter a title to display in the title bar of the browser window. The Application Express engine uses the title you specify here in place of the |
|
|
Specify the cursor focus. Available options include: |
|
|
Enter the Internet Media Type. An Internet Media Type is two-part identifier for file formats on the Internet. A Media Type is composed of at least two parts: a type, a subtype, and one or more optional parameters. This Media Type is used in the Content-Type HTTP header when rendering the page. The page-level Media type overrides the application-level media type. The default value for this attribute is |
Use these attributes to define page header, body header, body footer, and page footer text. Table: Page Header, Footer and Text Attributes describes these attributes.
Use HTML Header to replace the #HEAD# substitution string in the page template header. The values entered here are inserted after the HTML <HEAD> tag. Common uses of these attributes:
Code page-specific inline cascading style classes
Add additional style sheets for a specific page
Code page-specific meta tag page refresh
For Include Standard CSS and JavaScript, select Yes to suppress the inclusion of cascading style sheet (CSS) and JavaScript files in the HTML Header. Because suppressing the display of these files breaks typical applications, enabling this attribute is only recommended for advanced developers.
Use this attribute to add events when the page is being loaded, such as calls to JavaScript. In the Page HTML Body attribute, enter JavaScript or text to be substituted for your page template's #ONLOAD# substitution string. To use this feature, your page template must include the #ONLOAD# substitution string.
You can use the Page HTML Body attribute to write into the contents of the opening <body> tag. A typical page template might use #ONLOAD# within the opening <body> tag as shown in the following example:
<html> <head> ... </head> <body #ONLOAD# >
Use these attributes to specify an authorization scheme and authentication requirements for the current page. Table: Page Attributes: Security describes these attributes.
Page Attributes: Security
| Attribute | Description |
|---|---|
|
Select an authorization scheme to be applied to the page. Authorization schemes are defined at the application level and can be applied to many elements within the application. An authorization scheme is evaluated either once for each application session (at session creation), or once for each page view. If the selected authorization scheme evaluates to true, then the page displays and is subject to other defined conditions. If it evaluates to false, then the page will not display and an error message displays. |
|
|
Specifies whether this page has been defined as public or requires authentication. If a page is identified as public, the page can be viewed before authentication. This attribute only applies to applications requiring authentication. The application's page sentry function can access this page attribute to identify pages that do not require prior authentication to view. The implementation of the authentication scheme's page sentry function determines if this attribute has any effect. See Also: "Establishing User Identity Through Authentication" |
|
|
Setting this attribute to On has no effect on the page. Setting this value to Off generates the following HTML in the FORM tag: autocomplete="off" |
Use the Allow duplicate page submissions list to specify whether users may process a page multiple times in a row. Set this attribute to No to prevent duplicate page submissions from being processed multiple times.
Examples of duplicate page submissions include:
A user clicks the Submit button multiple times.
You create a branch of type Branch to Page, and the user clicks the browser reload button.
In On duplicate page submissions go to this URL, enter a URL. Use this field if you set Allow duplicate page submissions to No. If you select No and a user attempts to submit the same page twice, Oracle Application Express displays an error message and a link to the URL you specify.]
Use these attributes to enable caching for the current page. Enabling page caching can improve application's performance and works well for static pages. Table: Cache Attributes describes these attributes.
Cache Attributes
| Attribute | Description |
|---|---|
|
Specify whether to enable page caching by selecting Yes or No. Page caching can improve performance because the page displays from cache instead of displaying dynamically. |
|
|
Specify the amount of time for which a cached page remains valid. |
|
|
Specify if the page should be cached by user. If Yes, the page is cached specifically for each user. If No, the same cached page is used for all users. |
|
|
Specify a condition. If the condition returns false, the page is rendered dynamically and is not be cached. If the condition returns true, the page is displayed from cache. |
|
|
Enter values in this attribute based on the specific condition type selected. |
|
|
Enter values in this attribute based on the specific condition type selected. |
|
See Also: "Managing Cached Regions and Pages" in Oracle Application Express Administration Guide and "Utilizing Region Caching" |
Select a build option for this page. You can use build options to enable or disable functionality. Most application attributes have a build option attribute. Do not specify a build option for the current page unless you plan to exclude the page in certain configurations.
Build options have two possible values: INCLUDE and EXCLUDE. If you specify an attribute as being included, then the Application Express engine considers it part of the application definition at run time. Conversely, if you specify an attribute as being excluded, then the Application Express engine treats it as if it did not exist.
Use this attribute to specify the error text that displays in the #NOTIFICATION_MESSAGE# template substitution string in the event an error occurs on the page.
Use this attribute to enter Help text for the current page.
Help text is displayed using a help system that you must develop. To show the Help for a specific page, call the APEX_APPLICATION.HELP procedure from a page that you create for displaying Help text. For example, you could use a navigation bar icon similar to:
f?p=4000:4600:&APP_SESSION.::&DEBUG::LAST_STEP:&APP_PAGE_ID.
Page-level help supports shortcuts using the following syntax:
"SHORTCUT_NAME"